Истоки любого эмоционального восприятия кроются в физиологии человека. В дизайне сайта для женщин большее значение имеет цвет, а, следовательно — настроение, а для мужчин — форма, следовательно, — содержание.
Считается, что человеческий глаз может различать до 10 миллионов оттенков цветов. В процессе старения уменьшается чувствительность глаза по отношению к коротковолновому свету. Например, фиолетовые и синие цвета кажутся детям более яркими, чем пожилым людям. [32].
Прежде всего, выделяют хроматические цвета и ахроматические. Ахроматические цвета — это черный, белый и все оттенки серого. В философии цвета это родоначальные цвета. Основным хроматическим цветом является красный. Это первая в истории трехцветная система. О промежуточном положении красного напоминают нам каждый день утренние и вечерние зори: от белого дня к черной ночи появляется переходный цвет — красный цвет заходящего солнца и отблески его на облаках, вершинах гор, высоких зданиях. [23].
 Хроматичные цвета Хроматичные цвета
|
Ахроматичные цвета |
Пурпурный — роскошь, царственность, богатство, духовность, благородство |
Жёлтый — бодрый, весёлый, солнечный, оптимизм, лето, риск, предупреждение, замедление, опасность |
Чёрный — смерть, траур, ночь, страх, мистика, злость, анонимность, таинственность, одиночество |
Красный — ошибка, агрессия, огонь, кровь, страсть, любовь, лидерство, опасность |
Коричневый — земля, очаг, дом, теплота, унылость, загрязнённость |
Тёмно-серый — хмурость, непонимание |
Розовый — женский, миловидность, расслабленность, легкомысленность |
Зелёный — неопытность, молодость, новичок, плодородие, природа, свобода. |
Серый — мрачность, старость, скромность, завершённость, печаль |
Оранжевый — осень, теплота, пышность |
Синий — мир, спокойствие, устойчивость, гармония, доверие, порядок, вода, небо, мужественность |
Белый — чистота, простота, холод, зима, снег, точность, стерильность, невинность |
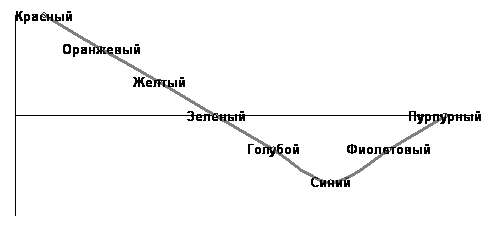
Все хроматичные цвета подразделяют на теплые и холодные. Самый теплый цвет — оранжевый, а самый холодный — голубой. Поэтому к теплым относят все цвета, находящиеся в круговом спектре по сторону оранжевого, к холодным соответственно — по сторону голубого (рис. 10). По отношению друг к другу голубой и оранжевый — полярное сочетание, так как располагаются по диаметру цветового круга (рис.12). Другие полярные сочетания — это красный — зелено-голубой, пурпурный — зеленый, желтый — синий, фиолетовы — салатовый. Полярные двуцветия широко применяются в рекламе, так как обладают характеристикой контрастности, противоположности не только по спектру, но и по значению. Например, в сочетании «красный — зелено-голубой» красный цвет обозначает активность, агрессию, а зелено-голубой — спокойствие, гармонию.
Рис. 11. Круговой спектр
натуральных цветов. Радуга.
 |
Рис. 12.
Десятичная система цвета.
 |
Таким образом, уравновешиваются не просто цветовые категории, но и психологические аспекты влияния цветов. Поэтому дизайнер, приступая к созданию сайта как основного направления деятельности и корпоративного стиля, должен знать и использовать влияние цвета на личное восприятие человека. Так, например, красный и оранжевый возбуждают аппетит, а синий и фиолетовый его отторгает. Потому при создании сайта на тему продовольствия следует учесть этот факт. Красный повышает производительность труда, стимулирует нервную, кровеносную, мышечную, иммунную систему организма. Желтый активизирует умственную деятельность, радует. Зеленый цвет считается полезным для зрения. Не спроста в учебных заведениях на стены вешают доски зеленого цвета. Во многом другом зеленый является нейтральным цветом и зависит чисто от ассоциаций человека с окружающим миром. Голубой и синий противоположен красному, понижает артериальное давление, концентрирует внимание, повышает самосознание человека, доверие.
Рис. 13. Эмоциональное восприятие цветов человеком.

Фиолетовый — это «встревоженный» синий, считается, что творческие люди — поклонники этого цвета.
Следует учитывать, что на мониторе компьютера светимость цвета существенным образом увеличивается. Поэтому восприятие цвета будет также очень сильным.
Далее рассмотрим существующие цветовые модели. Их три: RGB, CMYK, HSL.
Система RGB (red, green, blue) основывается на трех главных цветах — красном, зеленом и синем, смешение которых образует белый цвет (рис. 14). Активно используется при передаче цвета на компьютере.
Обратим внимание, на рис. 14. показано, как в результате смешения двух соседствующих цветов RGB-палитры образуются основные цвета модели CMYK (cyan, magenta, yellow) — голубой, пурпурный, желтый. В результате смешения этих цветов получается черный (рис. 15). Такая система широко применяется в полиграфии, так как здесь будет допустима лишь небольшая погрешность цветового искажения, нежели это произошло бы с RGB.
Еще одна система цветов называется HSL (hue, saturation, lightness), что в расшифровке английской аббревиатуры означает «тон, насыщенность, яркость». Эта система цветов соответствует тому, как человеческий глаз видит цвет. Она особенно важна при использовании цветов на Интернет-страницах. «Нельзя использовать чистые цвета (яркий зеленый, яркий красный, яркий синий и т. п.). Они утомляют читателя, что, естественно, не способствует восприятию информации. …Цветовая насыщенность должна быть минимальной». [6, с. 82]. Чтобы избежать ошибок, важно знать градации чистого цвета и правильно применять их в дизайне сайта.
Рис. 14. RGB-модель.
 |
Рис. 15. CMYK -модель.
 |
Тон (hue) — это непосредственное название чистого цвета: синий, красный, желтый и т. д. Добавляя к чистому цвету другой цвет, мы получаем оттенок. Стремление же чистого цвета к серому мы называем приглушенным цветом или ненасыщенным цветом, от серого — насыщенным. Стремление цвета к черному создает темный оттенок цвета, а к белому — светлый. Здесь мы говорим об изменении цвета по светлоте или же яркости.
|
Чистый цвет |

|
Ахроматичность |
Яркость. Светлота. |

|
Белый |

|
Черный |
Насыщенность.
Приглушенность. |

|
Серый |
Человеческое восприятие по природе своей синтетично, а не аналитично — мы раскладываем визуальный образ по составляющим размера, формы, цвета и так далее уже в мозгу, тогда как органы чувств передают нам всю картинку целиком, со всеми искажениями и неточностями, вызванными взаимовлиянием элементов. [13, с. 111].
Умело сочетая различные оттенки цветов, чистые тона, хроматические цвета можно создать отличное впечатление о сайте у посетителей. Главное правило, которое нужно никогда не забывать, это «чем меньше, тем больше». Т.е. следует употреблять меньше цвета для достижения большего успеха. Кроме того, цвет должен гармонично вписаться в сайт вместе с цветовым решением логотипа и другими фирменными элементами. Цвет должен использоваться только в том случае, где это действительно необходимо. Например, для выделения заголовков, шапок и окон таблиц. При этом необходимо обозначить самое необходимое использование цвета и менее необходимое, чтобы в случае лишнего цвета дизайн можно было легко отредактировать.
Художники говорят, что несочетаемых цветов не бывает и «нелюбимые» сочетания — субъективное восприятие каждого. Так, например, отнюдь не многие любят фиолетово-зеленое сочетание. Но в природе его можно встретить где угодно. Например, фиалка имеет фиолетовые лепестки и зеленый стебель. Что касается интерфейса Web-сайта, то такое цветовое решение великолепно подошло бы изданию, посвященному экологии, обустройству домашнего интерьера, где главными психологическими качествами пользователя должны быть успокоение, расслабление, любование красотой.
В данной главе установлено, что Интернет-журналистика имеет явные преимущества перед печатной прессой и другими СМИ. Сегодня эти преимущества активно обсуждаются в обществе. Изучения иностранных и белорусских ученых сконцентрированы на представлении газеты будущего как успешного во всех отношениях издания.
Систематизировав типологию дизайна сайтов, мы проследили процесс формирования графической концепции современной Интернет-газеты, определили основные этапы создания сайта. Мы рассказали о важных особенностях структуры издания, на которые дизайнерам и журналистам необходимо обратить внимание. Вместе с тем, проследили, как менялись приоритеты дизайна, рассказали о роли цвета в формировании графического имиджа сайта Интернет-СМИ.
|